

1.はじめに
ブログやワードプレス初心者の為にも分かりやすいように、まずはカテゴリーから説明していきます。
「カテゴリー」を日本語にすると、範疇(はんちゅう)、部類・分類・ジャンルなどの意味になります。
ブログの「カテゴリー」で言うと、同じ内容に関する記事のジャンル分けのような意味になるのではないかと思います。
例えばこのように「ワードプレス」というカテゴリーを使ります。

ワードプレスに関する内容の記事はこのカテゴリーに全て関連付けます。
これがカテゴリー分けという作業になります。
サイトに訪れたユーザーも、カテゴリー分けされていた方が知りたい情報にいち早くたどり着けますし、情報の整理されたサイトはユーザビリティーがグッと上がり親切ですよね。
また、カテゴリーは「親カテゴリー」と「子カテゴリー」があり、階層表示することも可能です。
記事数が少ない時は、関連性の高い記事を全て1つのカテゴリーでまとめてしまえば良いかと思いますが、記事数も増えて同じカテゴリー内でも更に分類分けできそうになってきたら下の階層にカテゴリーを分けると更に整理されるかと思います。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.カテゴリーの作成方法
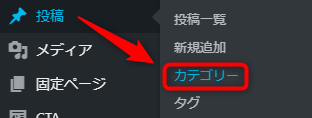
メニュー「投稿」から「カテゴリー」をクリックしてください。

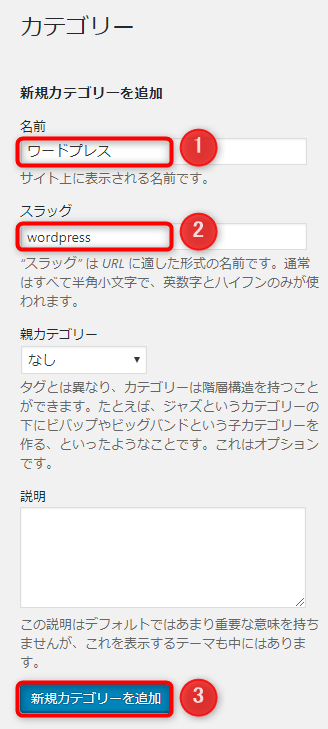
カテゴリーの作成や編集が出来る画面が表示されます。

- 「名前」にカテゴリーに付ける名前を入力してください。
- 「スラッグ」は全て感覚小文字の英数字にして入力します。
- 「新規カテゴリーを追加」をクリックすれば完了です。
3.子カテゴリーの作成方法
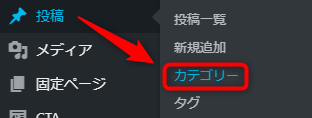
メニュー「投稿」から「カテゴリー」をクリックしてください。

作成方法は、親カテゴリーをプルダウンから選択するだけです。
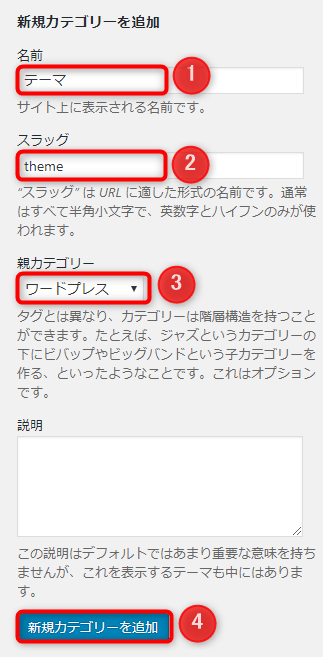
先程作った「ワードプレス」というカテゴリーの下の階層に「テーマ」というカテゴリーを作成してみましょう。

- 「名前」に「テーマ」と入力します。
- 「スラッグ」は「theme」と入力します。
- 「親カテゴリー」はプルダウンで「ワードプレス」を選択します。
- 「新規カテゴリーを追加」をクリックします。
これで「ワードプレス」の下の階層に「テーマ」というカテゴリーが完成しました。

4.カテゴリーの表示方法
では、さっそく作成したカテゴリーを表示させましょう。
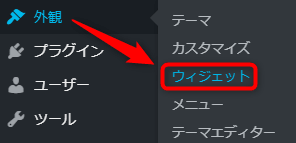
メニュー「外観」から「ウィジェット」をクリックしてください。

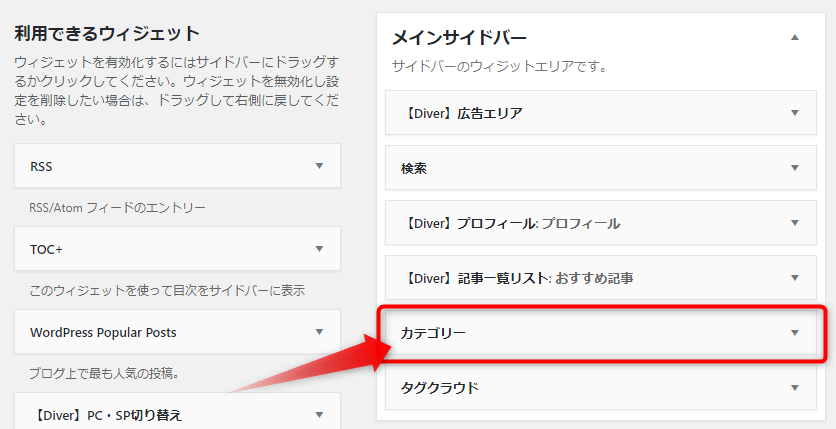
利用できるウィジェットの中から「カテゴリー」をクリックしてください。
「メインサイドバー」にチェックを入れて「ウィジェットを追加」ボタンをクリックしてください。

もう1つのやり方は「カテゴリー」をドラッグして「メインサイドバー」へドロップして設置する方法です。

これでサイドバーに「カテゴリー」が表示されるようになりました。
5.カテゴリーの表示設定
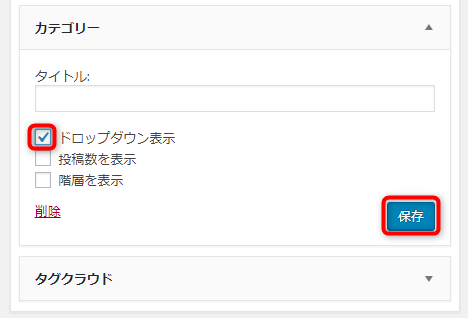
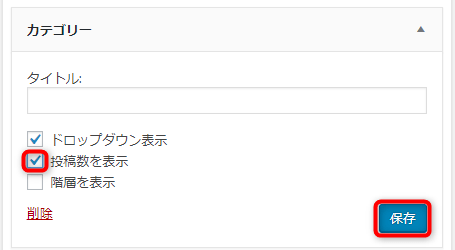
カテゴリーは通常の表示以外にも、ドロップダウン表示にすることが可能です。
ドロップダウン表示にチェックを入れて保存ボタンをクリックすれば完了です。

実際はこのように表示されるようになります。

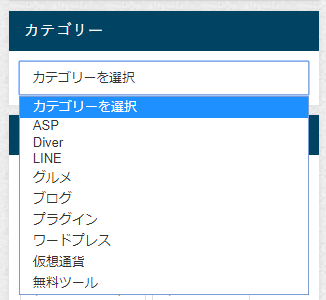
クリックするとドロップダウンされてカテゴリーが出てきます。

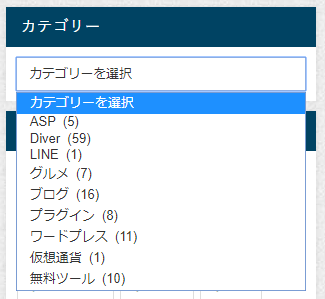
投稿数にチェックを入れれば投稿数が表示されます。

実際にはこのように投稿数が表示されます。

6.まとめ
カテゴリーも記事数が増えてきたら整理したいと思っているのですが、後でカテゴリーの変更等を考えている方はURLが変わってしまうのでパーマリンクの設定はカテゴリーを含めない方が良いと思います。

~こちらの記事も参考にしてください~
































